FastStore API
FastStore API is an interface between your ecommerce platform and your store's frontend. It uses GraphQL, a query language for APIs and a runtime for fulfilling queries, to expose structured data from everyday e-commerce tasks to frontend components. With the FastStore API, it's possible to:
- Retrieve product data.
- Add items to the cart.
- Apply promotions to products.
- Filter search results.
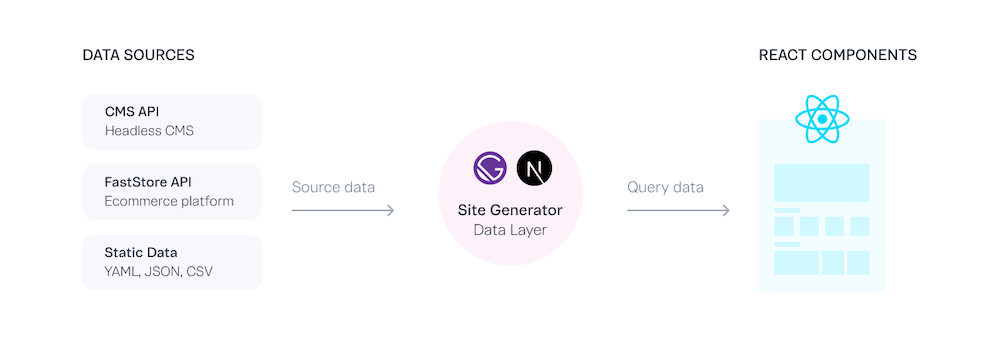
Also, thanks to a type-safe GraphQL protocol, the FastStore API allows developers to fetch only the strongly typed data needed for building robust and responsive solutions. In practice, developers can source the FastStore API to the Next.js or Gatsby data layers and consume it on frontend components to create stores that use the Jamstack architecture.

tip
To learn more about GraphQL and its main concepts, visit the official GraphQL website.
Playground
The FastStore GraphQL API allows you to query and modify your store public data in an efficient and flexible manner.
Use the GraphQL playground in the following to test and explore the FastStore API.
Key features
FastStore API is based on Schema.org and inspired by clean architecture.
Improved brand's findability
FastStore API extends and simplifies Schema.org, a set of agreed definitions for implementing structured data developed by Google, Microsoft, Yahoo, and Yandex.
The Schema markup aids search engines in understanding and displaying your content in a relevant way. It may improve your brand's findability by leading your website to a higher ranking in search results and, consequently, to more clicks and interactions with your store's website.
Flexible backend for frontend architecture
The FastStore API types and resolvers use a clean architecture to tackle specific ecommerce needs. The types specified in this schema are platform agnostic and may be used to build a wide range of custom frontend solutions. For instance:
- Develop an ecommerce website with Next.js or Gatsby.
- Create an Apollo Server instance on Heroku.
- Run the executable schema in a function on Next.js.